Slider na web: Použít, či nepoužít. To je oč tu běží
Máte slider na webu? Nebo se ho chystáte použít? A je to vůbec dobrá volba? V čem děláte nejčastěji chyby? Pojďte se podívat.
Co je to slider?
Slider je několik po sobě jdoucích obrázků. Mění se buď podle času, nebo interakce uživatele. Tedy: kliknete na šipku nebo na tečku.
Najdete jej nejčastěji na homepage před zalomením stránky. Tedy první, co uvidíte je právě slider.
Většina e-shopů a webů jej v České republice hojně používá. Víte, jaké uvádějí nejčastější důvody pro jeho použití?
- Všichni to tak dělají, tak proč ne my?
- Co jiného tam dát?
- Chceme dát na jedno místo více nabídek současně.
Nikdo se nezajímá o to, zda ho používá správně, zda je přehledný a to nejdůležitější: zda vůbec funguje.

Jak slider vypadá?
Už jsem to nakousla, ale řekněme si, jaké má charakteristické znaky.
Velikost
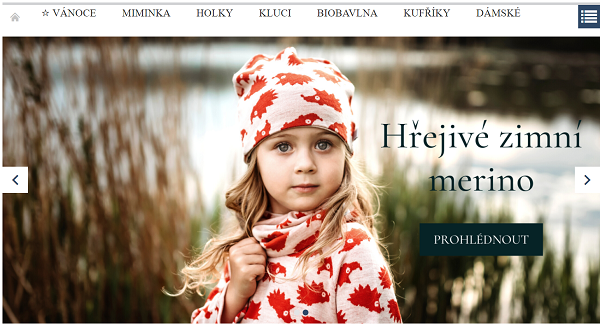
Může být veliký, přes celou homepage:
Nebo malý, aby se na homepage vešly všechny informace:
Navigace
Pohybovat se ve slideru můžete pomocí:
- šipek,
- teček,
- záložek,
- jejich vzájemnou kombinací.
Pokud máte slider animovaný, tak si váš zákazník jistě na ten poslední slide počká :D.
Jaké děláte chyby při použití slideru?
Nevhodná velikost
Používáte slider moc veliký. Tzn. uživatel otevře vaší homepage a vidí pouze obří obrázek. Nic víc. Při variantě s efektní animací ho ještě oslepíte. Když už se rozkouká, pak ho nemusí vůbec napadnout, že pod zalomením stránky (tedy pod sliderem) se nachází další obsah, který mu chcete sdělit.
Na druhou stranu používáte slidery, které jsou moc malé. Takto použitý prvek ale velmi snadno zapadne mezi ostatní. Může se stát, že uživatele přesytíte informacemi tak, že odejde. Zkrátka se na vašich stránkách nevyzná a neví, kam má kliknout. V poslední řadě také, jak se má co nejsnadněji orientovat.
Špatná navigace
K navigaci používáte kromě šipek také tečky. Pokud máte slidů více, pak je pro uživatele těžké se k některému vrátit. On přeci neví, který slide se skrývá za druhou nebo třetí tečkou. Jeho přeci zaujala doprava zdarma a potřebuje více informací. Takže musí poměrně složitě hledat v tečkách. A to nemluvím o mobilním zobrazení, když se snaží ťuknout na tu druhou tečku zprava. Při větších prstech je to prakticky nemožné.
Špatně zvolené slidy
Další nejčastější chybou, kterou děláte je samotný slide. V čem děláte chyby?
- 5 stejných obrázků, mění se jen text.
- Moc obsahu.
- Málo obsahu.
- Smysluplný obsah.
- Chybí výzva k akci - nejčastěji tlačítko.
Kritizovat umí každý, ale navrhnout řešení je výzva. Tak se na to pojďme podívat.
Jak správně používat slider na webu?
Slider slouží k tomu, abyste zákazníky upozornili na ty NEJzajímavější, NEJdůležitější, zkrátka ty NEJ na vašem webu nebo e-shopu. Mnohdy tam umísťujete věci, které rozhodně NEJ nejsou a na to si dávejte pozor.
Počet slidů
Jako mít 2 slidy mi přijde nesmyslné. Vždyť můžete dát pohodlně 2 obrázky vedle sebe. Uživatel je okamžitě vidí a nemusí čekat na další obrázek. Po 20 vteřinách si uvědomí, že se dokola opakují jen ty 2.
Na druhou stranu mít 10 slidů je opravdu odvážné. Jen si to spočítejte. Na 1 slide dáte průměrně 5 vteřin. Než projde uživatel všechny slidy, pak mu to zabere 50 vteřin. Uznejte sami. Chcete se dívat 50 vteřin na jedno místo?
Držte se rozmezí 3 – 5 slidů. Vážně.
Rychlost animace
Vždy zohledněte, co na slidu máte a podle toho upravte jeho rychlost. Ty 2 vteřiny, které vidím stále častěji, jsou vážně málo. Držte se rozmezí 5 – 10 vteřin s tím, že pomalejší je lepší. Uvědomte si, že člověk musí zaregistrovat obrázek, přečíst text a uvědomit si, že po něm něco chcete. To za 2 vteřiny opravdu nezvládne.
Obsah slidu
Jednotlivé slidy by měly obsahovat:
- velký obrázek,
- nadpis,
- CTA prvek - nejčastěji tlačítko.

Používejte nejkratší a úderné texty. Zároveň využijte největší písmo. Slider totiž můžete chápat, jako billboard. Jedete v autě, máte pár vteřin na to, abyste si zapamatovali reklamní sdělení.
Kromě toho si dejte záležet na pořadí slidů. Ty nejdůležitější dejte dopředu.
Navigace
Dejte uživatelům možnost ovládat jednotlivé slidy. Už jsme si řekli jaké jsou možnosti. Ale co je správně?
Šipky jsou základ. Tam a zpět, zpět a tam. Dejte si pozor, aby byly šipky dobře vidět. Uživatel tak okamžitě vidí, že se slider dá ovládat.
- Tečky nejsou dobrou volbou. Špatně se na ně kliká, popř. ťupká.
- Miniatury, tedy náhledové stránky nevypadají moc dobře.
- Záložky vypadají dobře, ale ne každý hned pochopí, že na ně může kliknout.
Každé má své pro a proti. Vybírejte pečlivě tak, aby se zákazník dobře orientoval. Za sebe doporučuji záložky.
Čím nahradit slider?
Slider už umíte. A teď začnu já. 😀
Nesnáším slidery, protože to bliká, nestíháte to číst a je to ztráta cenného prostoru, který můžete využít k prodeji. K vydělání peněz. Ano, jde o můj objektivní názor. Ale nejsem sama…
Všechny trendy na webech a e-shopech vycházejí z Ameriky (překvapivě). Tam už tolik populární nejsou. Jejich používání kleslo z 58 % na 28 % e-shopů. A víte proč? Protože to vypadá jako reklama. Hýbá se to a bliká to. Někdy to nejde zastavit. Dalším důvodem je fakt, že na slider kliká jen 1 % lidí. A z toho 1 % jich 84 % klikne na 1. slide. (Tyto informace nemám ze své hlavy, ale z velmi zajímavého článku na stejné téma UX Designera Onřeje Ilinčeva.)
A zpět k tomu, čím nahradit slider. Tak já vám to teda povím. Obrázky, obrázkové kategorie nebo lišta výhod. Záleží na vás a vaší kreativitě. Snažte se ale, aby stránky byly jednoduché a naváděly zákazníka tam, kam mají. To, co vám vydělává koruny…
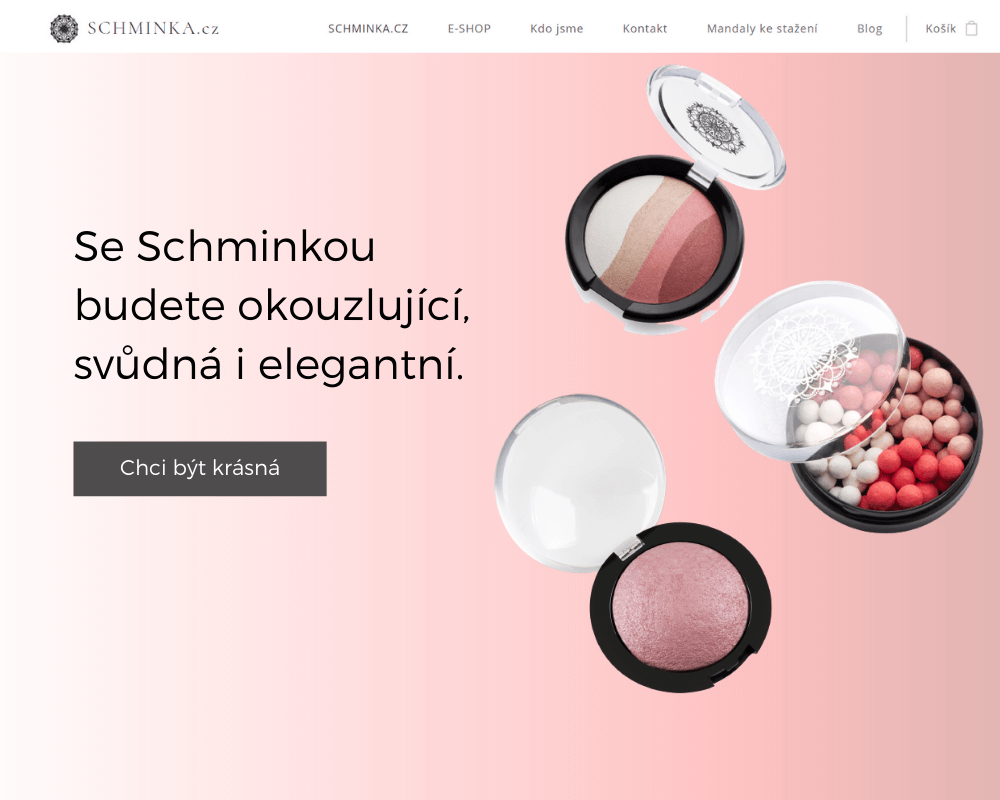
Dám vám k dispozici pár mých návrhů, jak může HP vypadat. Nejsem grafik, tak to berte s rezervou. Můžete zde ale vidět, že není nutné používat slider. Může to vypadat dobře i bez něj. Nebo mrkněte na mall.cz.


Tak co? Budete používat slider?
Pokud toho ještě nemáte dost, můžete se začíst do 10 nejčastějších chyb e-shopů roku 2020.
Jestli se vám článek líbil, sdílejte ho. Je mezi námi tolik lidí, kteří používají slider špatně.